まず、Coccon のトップページでウィジェットを使うためには、トップページを表示する index.php に 命令文(ソースコード)を追記する必要があります。しかしならが、子テーマである「Cocoon Child」内のフォルダには index.php がありません。そのため、親テーマの Cocoon の index.php を「Cocoon Child」へコピーします。FTP やサーバーのファイル管理機能を使ってコピーしてください。
コピー元:WordPress 格納フォルダ/wp-content/themes/cocoon-master/index.php
コピー先:WordPress 格納フォルダ/wp-content/themes/cocoon-child-master/index.php
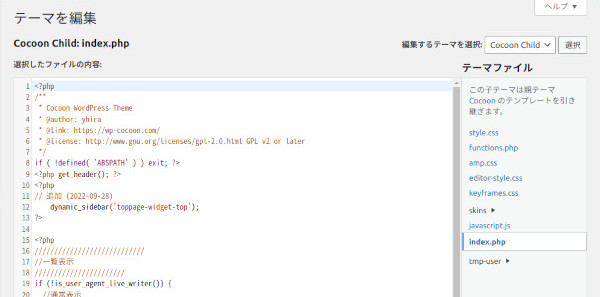
コピーが完了すると WordPress の「管理画面」>「外観」>「テーマファイルエディター」から子テーマである「Cocoon Child」内の index.php の編集ができるようになります。

次に、index.php のコピーが完了したら、トップページ用のウィジェットエリアを作成します。今回「トップページ上」「トップページ下」の2つを作成します。
「管理画面」>「外観」>「テーマファイルエディター」から「Cocoon Child」内の functions.php を開き、以下の例示のソースコードを参考にして追記してください。一番最後に追記してみましょう。
WordPress の register_sidebar 関数を使います。詳細は register_sidebar マニュアル(英語)を参照願います。
// トップページ ウィジェットエリアの追加
add_action(
'widgets_init',
function(){
register_sidebar(array(
'name' => 'トップページ上',
'id' => 'toppage-widget-top',
'description' => 'トップページの上部のウィジェットエリアです。',
'class' => '',
'before_widget' => '',
'after_widget' => '',
'before_title' => '',
'after_title' => ''
));
}
);
add_action(
'widgets_init',
function(){
register_sidebar(array(
'name' => 'トップページ下',
'id' => 'toppage-widget-bottom',
'description' => 'トップページの下部のウィジェットエリアです。',
'class' => '',
'before_widget' => '<aside>',
'after_widget' => '</aside>',
'before_title' => '<h1 class="list-title"><span class="list-title-in">',
'after_title' => '</span></h1>'
));
}
);パラメタのポイントを説明します。使用しないパラメタへの指定は「''」で省略します。
- id:ウィジェットエリアの識別ID。
任意に指定可能。他のウィジェットエリアの識別 ID と重複しないように。
なお、この識別 ID を index.php にソースコードに追記することになる。 - name:管理画面のウィジェットに表示する名前。
- description:管理画面のウィジェットに表示する説明文。
- before_widget/after_widget:HTML上、ウィジェットエリアを囲む前後のソースコード。
- before_title/after_title:HTML上、ウィジェットのタイトルを囲む前後のソースコード。
上述の例示の黄色い下線のパラメタの指定は、とある私の管理サイトに合わせた例示ですので、各自のサイトにあったタグ/スタイルなどを指定ください。
もし、ウィジェットエリアの識別 ID の重複を回避するために既存のウィジェットエリアの識別IDを確認したいなら「Cocoon Child」の index.php の一番最後に以下のソースコードを貼り付けてみてください。トップページの下部にそれらの情報が表示されます。運用サイトなら確認完了後は速やかに削除することが良いでしょう。
<?php
echo '<pre>';
var_dump(wp_get_sidebars_widgets());
echo '</pre>';
?>「Cocoon Child」内の functions.php への追記の完了後、「管理画面」>「外観」>「ウィジェット」を開くと、name と description パラメタに指定したウィジェットエリアが確認できます。通常通りの操作でウィジェットの追加/削除ができます。

最後に、コピーした「Cocoon Child」の index.php に 作成したウィジェットエリアを表示するためのソースコードを追記します。WordPress の dynamic_sidebar 関数を使います。詳細は dynamic_sidebar マニュアル(英語)を参照願います。
以下は「トップページ上」を表示するためのソースコード。<?php get_header(); ?> 文の直後に追記します。
<?php
dynamic_sidebar('toppage-widget-top');
?>以下は「トップページ下」を表示するためのソースコード。<?php get_footer(); ?> 文の直前に追記します。
<?php
dynamic_sidebar('toppage-widget-bottom');
?>以下「Cocoon Child」の index.php の記述例
︙
<?php get_header(); ?>
<?php
dynamic_sidebar('toppage-widget-top');
?>
︙
<?php
dynamic_sidebar('toppage-widget-bottom');
?>
<?php get_footer(); ?>
︙