ページジャンプは、アンカーリンクとも呼ばれますが、任意のページの特定の場所へジャンプ(リンク)することです。任意のページのジャンプ(リンク)先には HTML アンカー(id属性)を設定し、ジャンプ(リンク)元には、その HTML アンカーを含む URL をリンク先に指定するのです。
ジャンプ先 HTML ソース:<要素名 id="名前">〇〇〜〇〇</要素名>
ジャンプ元 HTML ソース:<a href="URL#名前">〇〇〜〇〇</a>
新しく作成した投稿内のアンカーテキストから既存の投稿内のとある段落にページジャンプを設定したいので試してみました。具体例を示します。
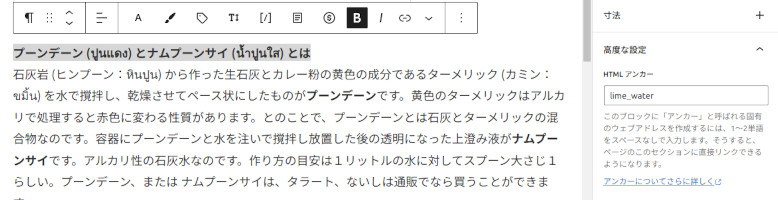
まず、ジャンプ先の投稿編集画面を開きます。以下の写真においてジャンプしたい段落は「プーンデーン (ปูนแดง) とナムプーンサイ (น้ำปูนใส) とは」なので、その文字列を選択して右側の「高度な設定」項目の「HTML アンカー」に id属性 に指定する名前として「lime_water」を入力し保存します。

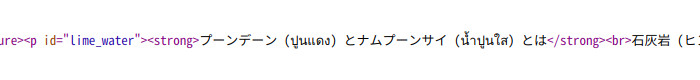
ジャンプ先の投稿が正常に表示されていることを確認後、ブラウザから「ページのソース」を開き「HTML アンカー」を設定した部分の HTML ソースを確認します。「id="lime_water"」が出力されていることが分かります。

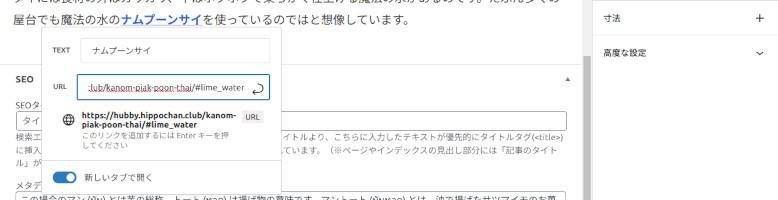
次に、ジャンプ元の投稿編集画面を開きます。リンクを設定したいテキストに、ジャンプ先の投稿のURLに、id属性 に指定した名前の先頭に「#」をつけてリンク先URLとして入力します。

これで、新しく作成した投稿内のナムプーンサイのテキストに「https://burarithailand.net/kanom-piak-poon-thai/#lime_water」の URL がリンク設定されたので、「プーンデーン (ปูนแดง) とナムプーンサイ (น้ำปูนใส) とは」の段落にジャンプリンクするのです。
