お問い合わせフォームを実装するためには SMTP が必要です。「WP Mail SMTP」プラグイン経由で、無料の gmail の SMTP の利用することにします。以前は、直接的に SMTP 名を指定できたのですが、現在は Google Cloud Platform から Gmail API を有効にして利用する形態に変わっているようです。
WP Mail SMTP プラグインのインストール
まず「WP Mail SMTP」をインストールします。
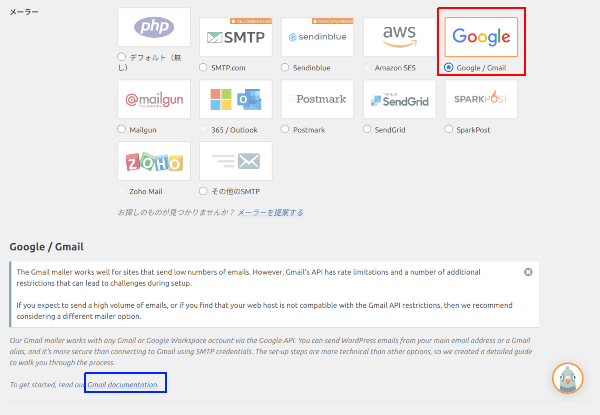
「WP Mail SMTP」の「設定」を開き「メーラー」に Google を選択します。設定画面が Google / Gmail 用に変わります。

なお「Gmail documentation」を開くと英語ですが「How to Set Up ...」が確認できます。

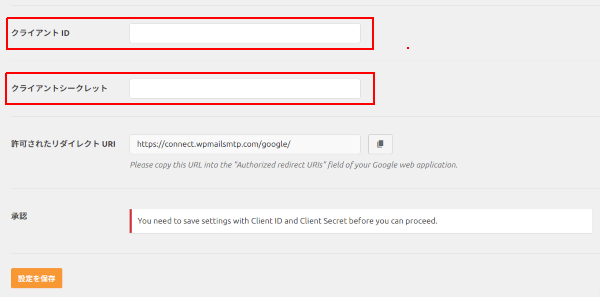
これより、この設定画面の「クライアントID」と「クライアント シークレット」に設定する情報を取得して SMTP を使えるようにします。
Gmail API を有効にする
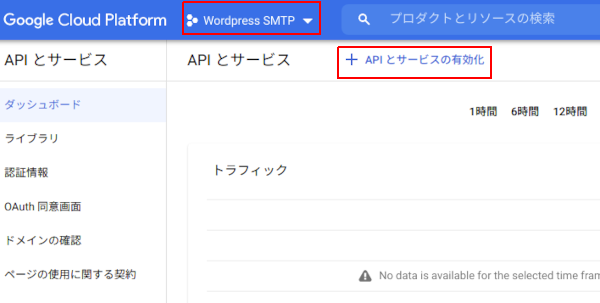
まず、SMTP を割り当てる gmail アカウントで「Google Cloud Platform」にログインします。新しいプロジェクトを作成して「APIとサービス」に進みます。「+ API とサービスの有効化」から「Gmail API」を選択し有効にします。
私は新しいプロジェクト名を「Wordpress SMTP」と設定しましたが、好きな名前を設定してください。

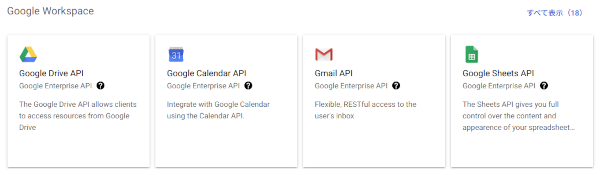
Gmail API は「Google Worksoace」にあります。

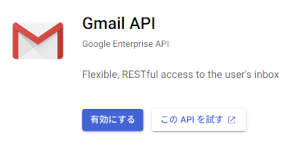
「Gmail API」を選択して有効にします。

OAuth 同意画面の設定
まず始めに「OAuth 同意画面の設定」が必要です。この設定が完了していないと、必ず「同意画面の設定」を行うように誘導されますので、その指示に従います。
「APIとサービス」ページの左メニューの「OAuth 同意画面」からも初期設定または変更が可能です。もし、設定に誤りがある場合は、このメニューから修正ができます。


「OAuth 同意画面」に入ると処理フェーズ毎に設定項目が用意されているので、その指示に従います。
OAuth同意画面
「外部」を選択して「作成」をクリックします。

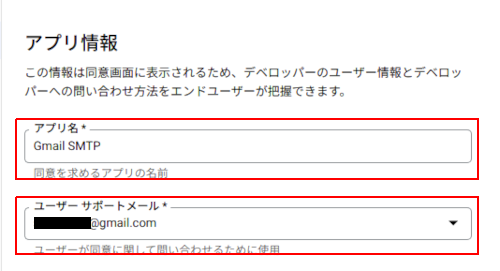
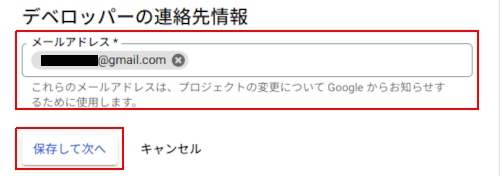
「アプリ名」「ユーザーサポートメール」「メールアドレス」を入力します。


スコープ
特に、入力せずそのまま進みます。
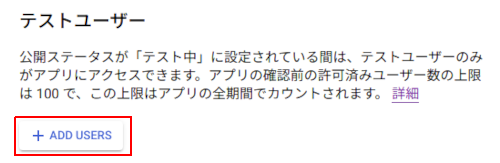
テストユーザー
「+ ADD USERS」をクリックします。

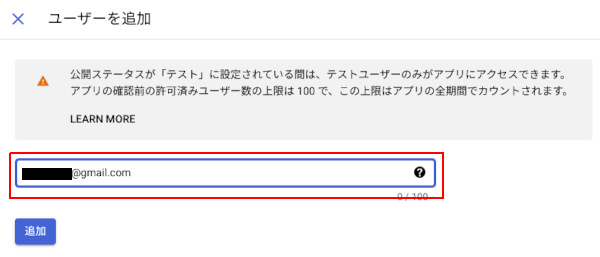
使用する gmail アドレスを指定して「追加」をクリックして、処理を完了します。

概要
概要画面が表示されますので、「ダッシュボードに戻る」をクリックして終了です。
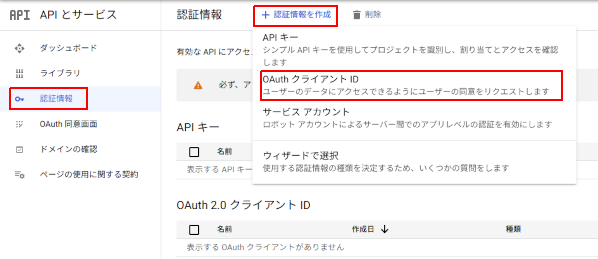
Gmail API に「認証情報」を設定
次に「AIPとサービス」で「認証情報」を選択し、「+ 認証情報を作成」から「OAuth クライアント ID」を設定します。

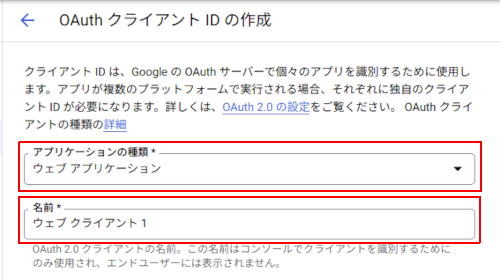
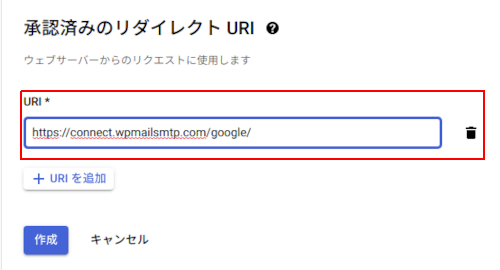
OATH クライアント ID (WP Mail SMTP 連携)の設定
アプリケーションの種類: ウェブアプリケーション
名前: 自由入力(私はデフォルトのまま)
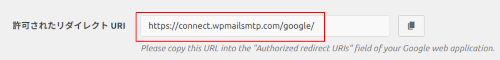
認証済みのリダイレクト URI: 「WP Mail SMTP」 の設定画面に表示されている「許可されたリダイレクト URI」



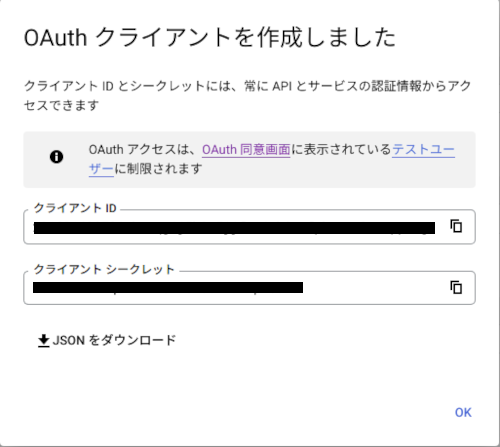
「作成」が完了すると「クライアントID」と「クライアント シークレット」が表示されます。両方をコピーしておきます。「WP Mail SMTP」プラグインの設定に必要な情報です。

WP Mail SMTP の設定
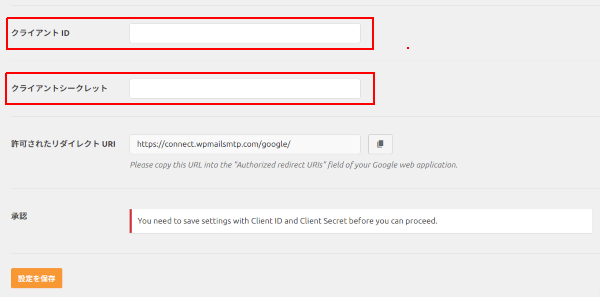
WordPress の「WP Mail SMTP」プラグインの設定画面に戻ります。
コピーしてある「クライアントID」と「クライアント シークレット」をそれぞれの入力欄にペーストします。
WP Mail SMTP と Gmail API の連携

「設定を保存」をクリックします。
すると、gmail 側の画面に切り替わりますので、処理を完了させます。
承認の情報が変わり連携されたことが確認できます。

再度、「設定を保存」をクリックし、全ての設定が完了です。
メールテスト
「メールテスト」タブからテストしましょう。以下の画面が表示されれば、メデタシメデタシ。
お疲れさまでした。